Que recouvre le concept de « parentalité numérique positive » ? On a déjà défini ce qu’est la parentalité numérique sur la page du même titre : c’est un aspect de la parentalité parmi d’autres qui, comme les autres, intègre à la
Des messages engagés sur le numérique et l’environnement via le stop-motion
Premier pas dans la création de jeu de plateforme
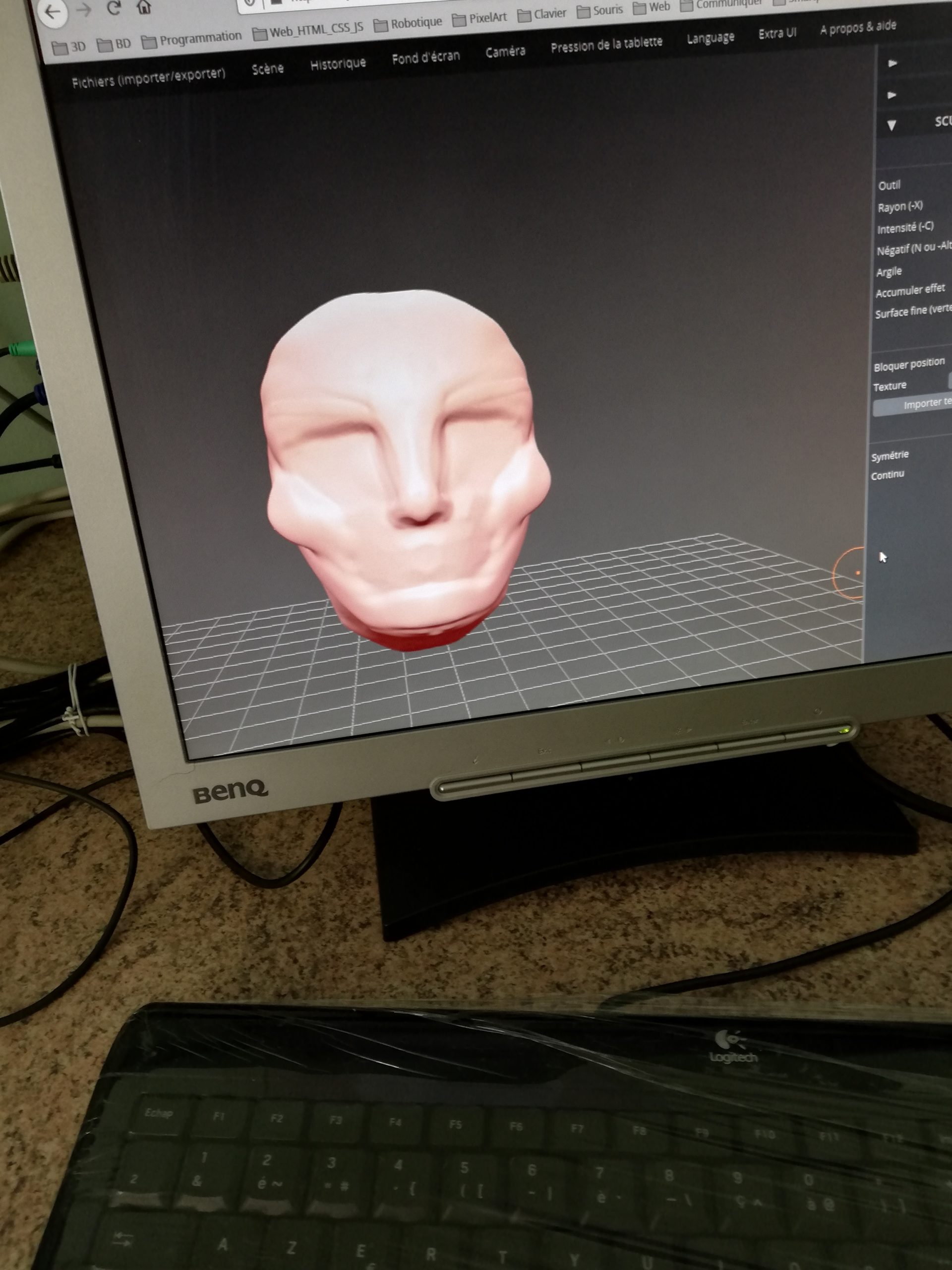
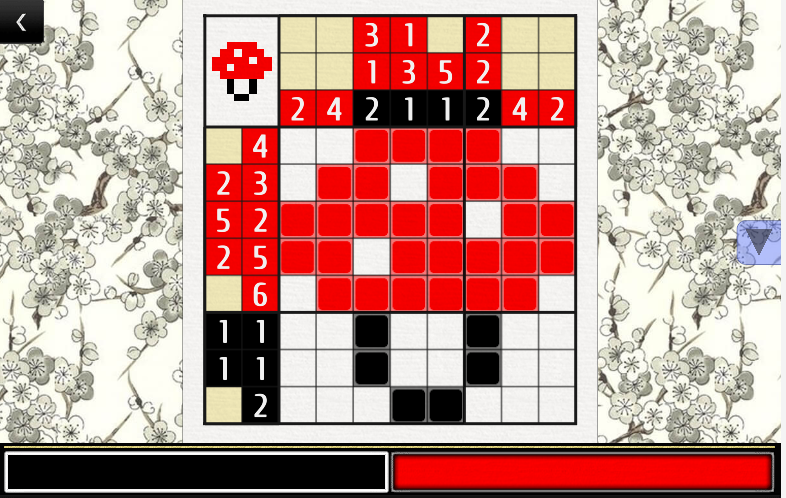
Jeu Créatif (re)découverte du monde cubique
Graines2Tech a proposé une semaine au mois de Juillet 2022 sur le thème de la « redécouverte du monde cubique ». Avec 4 matinées de stage pour apprendre et s’amuser autrement. D’ailleurs il a fait très chaud cette semaine-là… Le premier jour,